Programmierung einer Messdaten-Visualisierung
Entwicklung eines webbasierten Visualisierungswerkzeugs für Labore
Die Schneider Elektronik GmbH mit Sitz in Steinbach entwickelt und produziert innovative Produkte für die Laborlüftungstechnik und hat eWorks mit der Programmierung einer Webanwendung zur Raumvisualisierung beauftragt.
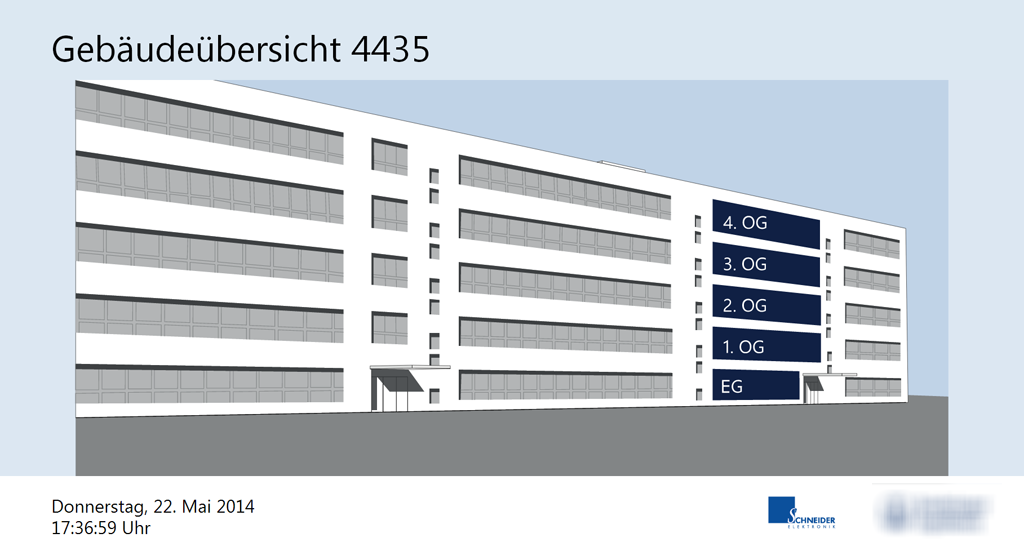
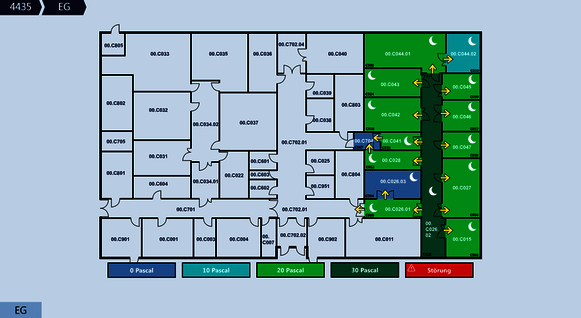
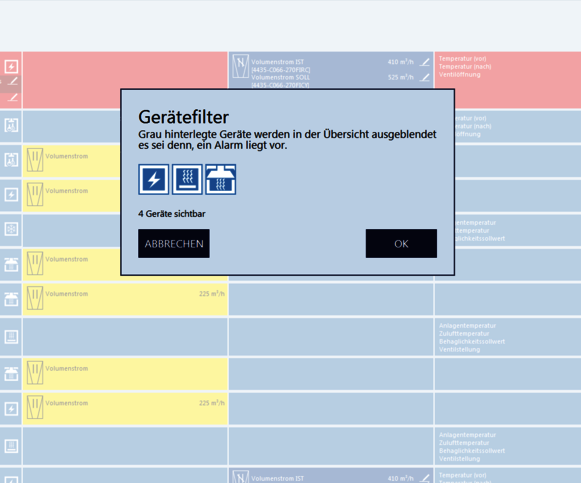
Im ersten Schritt galt es, gemeinsam ein Webdesign für das Visualisierungstool zu konzipieren und zu entwickeln. Basierend auf visuellen Vorlagen des Auftraggebers wurden eine Gebäudeansicht (Einstiegsseite, von der aus zu den verschiedenen Etagen navigiert wird), eine Etagenansicht (Etagenplan, von dem aus zu den Räumen navigiert wird) und eine Raumansicht (detaillierte Messwert-Darstellung eines bestimmten Raumes) konzipiert und umgesetzt. Als besonderes Highlight werden sensorische Alarmzustände beim Eintreten direkt und unübersehbar in diese Ansichten eingeblendet.
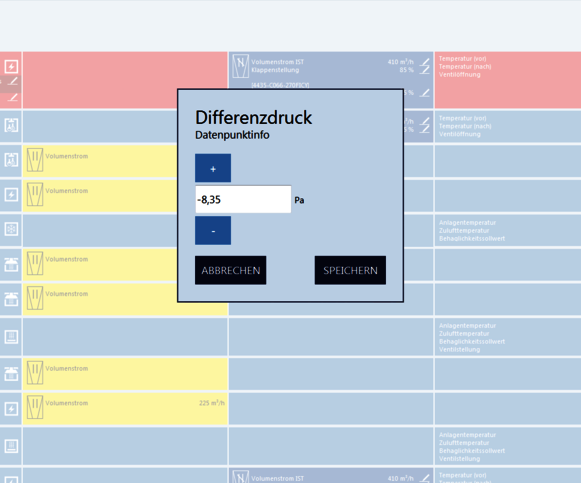
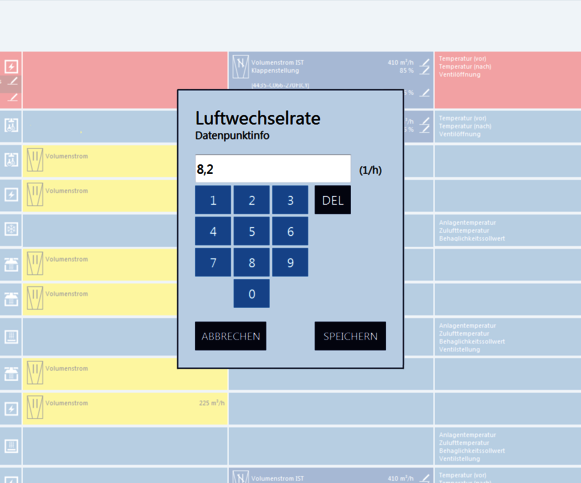
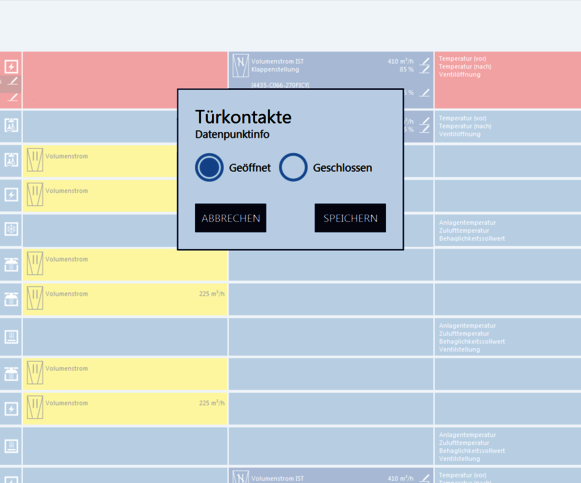
Um eine bestmögliche Plattformunabhängigkeit zu erreichen, wurde die Benutzeroberfläche als Webfrontend und mit gewöhnlichen Web-Techniken (HTML, CSS, JavaScript, jQuery, JSON etc.) realisiert. Da die Visualisierung vornehmlich auf fest installierten Panel-PCs eingesetzt wird, lag der Schwerpunkt des Webdesigns darin, die Anwendung für Touch-Geräte zu optimieren. Daher wurde besonders darauf geachtet, alle Bedienelemente ausreichend groß zu gestalten, damit diese problemlos mit Fingern zu bedienen sind. Ein weiterer Schwerpunkt lag darauf, die Anwendung "responsiv" umzusetzen (so genanntes "Responsive Design"), um eine optimale Darstellung auf ganz unterschiedlichen Bildschirmgrößen zu gewährleisten.
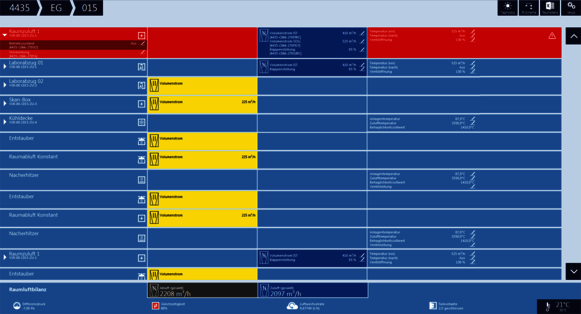
Als detaillierteste Ansicht bietet die Raumansicht eine ausführliche Darstellung des aktuellen Raumzustandes, z. B. Raum-Temperatur, Raum-Volumenstrom, Differenzdruck zum Flur etc. Die Visualisierung umfasst Informationen darüber, welche Laborabzüge, Volumenstromregler und anderen, lüftungstechnisch relevanten Geräte in einem Raum installiert sind, welche Messwerte diese melden und welche Soll-Ist-Abweichung vorliegt. Jeder einzelne Datenpunkt der Anwendung wird in regelmäßigen Abständen mittels AJAX über eine bereitgestellte JSON-Schnittstelle abgefragt und in Echtzeit aktualisiert. So zeigt die Anwendung immer den aktuellen Zustand, ohne dass der Benutzer selbstständig neue Informationen anfordern muss. Zudem liefert die Raumansicht im Falle eines etwaigen Alarmzustandes auch präzise Informationen darüber, welches der Geräte diesen Alarm ausgelöst hat.
Zwei besondere, technische Herausforderungen lagen in der Eigenschaft begründet, dass die Software durch einen eingebetteten Webserver mit minimalem Speicherplatz und minimaler Rechenkapazität ausgeliefert wird: einerseits galt es, den Speicherplatzbedarf des entwickelten jQuery-Codes, aber auch der jQuery-Bibliothek an sich soweit zu drücken, dass er im winzigen Gerätespeicher untergebracht werden konnte. Andererseits galt es, die Anwendung so robust zu entwickeln, dass - ohne Neustart - die monatelange Lauffähigkeit gewährleistet ist. Letztlich wurden aber beide Herausforderungen gelöst: die entwickelte Anwendung ist a) winzig klein und läuft b) monatelang mit konstantem Hauptspeicherbedarf - und zwar ohne Webserver-Neustart und ohne Webbrowser-Neustart.
eWorks unterstützte seinen Auftraggeber von Projektbeginn an beratend, beim Webdesign, führte die Softwareentwicklung durch und half bei Inbetriebnahme und Fehlerbehebung. Die Schneider Elektronik GmbH nutzt die entwickelte Visualisierungssoftware seitdem im Pilot-Einsatz bei einem ihrer Kunden und blickt zukünftigen Implementierungen bei anderen Kunden optimistisch entgegen.